Learning web design can be easy with a WYSIWYG (what you see is what you get) editor, like Dreamweaver or Microsoft’s Expression Web. You create a new document and edit it like a PowerPoint slide or a new file in Microsoft Word. You add text, tables, and pictures. Voila, you have a web page.
But, there are many problems with creating a web page the easy way.
We see a lot of state agencies sending their employees to training at ISI and a big buzzword when you work for the state is accessibility. Accessibility is the term we use when referring to whether or not a website can be accessed by all audiences. Can a blind person use my website? Can a person with mobility impairments use my website? Can someone browse my website with a handheld device? Are these people exposed to the same content as our “normal” web user?
When you create your website using the point and click methods of a WYSIWYG editor, you are not guaranteed to create an accessible website. If you work for the government, you are federally mandated to be accessible. If you don’t work for the government, you should still strive to create an accessible website. As webmasters, it is our obligation to update our practice as times change and new standards are put in place. If that isn’t enough to convince you, just be aware that Target used to have a similar attitude until they were sued for having an inaccessible website. They just settled the lawsuit recently, which cost them at least $6 million in damages, not including the cost of retrofitting their entire site (a more expensive and time-wasting process than if they had done it right in the first place!).
In addition to accessibility problems, WYSIWYG editors create needlessly verbose XHTML. You might end up with line after line of extraneous formatting code which could have been accomplished with just a few lines of CSS. This makes your pages difficult to maintain as you add new content and format your pages in different ways. This also means that your page is unnecessarily larger in size, leading to longer download times and potentially hurting your search engine ranking.
These are just a few of the reasons not to learn web design “the easy way.” So, to fix this problem I created two new web design courses: Web Design with XHTML, HTML, and CSS and Mastering CSS with Dreamweaver CS3.
Web Design with HTML, XHTML and CSS
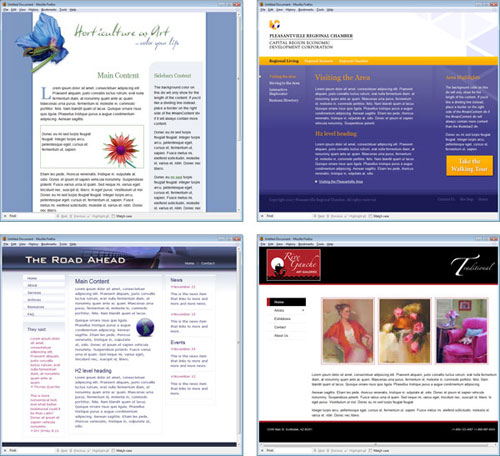
This is a four day course designed to start from scratch in web design. Students will hand code XHTML so that they learn the proper structure of a web page and what each element does. We show them the basics of web design like linking pages and inserting pictures. We hand code cascading style sheets (CSS) from scratch and teach them the basics of positioning elements on their page with CSS. They will learn all of today’s industry standards and how to make their pages accessible. By the end of the course, we will have created the websites pictured below:

This is a great start for the beginning web designer to learn web design the right way.
Mastering CSS with Dreamweaver CS3
This course was created to give web designers the tools that they need to create sophisticated website layouts using CSS. Learning the basics of positioning elements on the page is often not enough when it comes to designing a complex layout from scratch. This course will teach web designers all of the nuances and techniques necessary to build a full CSS layout. The students will learn various browser hacks and workarounds for making their web pages compatible in Internet Explorer 7, 6, 5, FireFox and Safari.
This course takes a case study approach. Each chapter begins with a graphic design file that was created in either Photoshop or Fireworks. We will work step by step through the process of taking that design and converting it into a CSS layout using Dreamweaver CS3. This course utilizes the CSS starter files that are packaged with Dreamweaver CS3. However, students who are using a prior version of Dreamweaver will still benefit from taking this course. By the end of the course, students will have learned how to code the following layouts the way pros would do it.

To enroll in either of these courses, please contact us at 916-920-1700.
September 24th, 2008 at 9:28 am
It looks like “Web Design with HTML, XHTML and CSS” is based on the book “Headfirst XHTML”. Does it go beyond what is covered in that book?
Thanks for the info.
Carol
September 26th, 2008 at 6:14 am
Hi Carol –
No, the scope of the class is exactly what they cover in the book. Of course, you’ll have a pro web developer (that would be me) breaking everything down for you and talking about what is practiced in industry today.
If you’ve already read Head First XHTML and feel like you have a decent grasp of floating and absolute positioning, you could move right on to the advanced class. Hope to see you in one of them!
-Stephanie
October 3rd, 2008 at 6:18 am
Very informative. I like the way you break the facts down. Accessibility is key.